投稿日:2019/07/20
最終更新:2019/07/20
・今回の内容
3Dモデルキャラクター(ユニティちゃん)を表示する
ユニティちゃんを動かす
Oculus Rift Sのtouchコントローラーで操作する
キャラクターが動くところを見てみたい、というモチベーションで、Unity公式モデルのユニティちゃんを動かします。
参考にしたサイト:【Unity】キャラクターをアニメーションさせてみよう | 株式会社イーディーエー
こちらのサイトを参考にしてユニティちゃんモデルのアニメーションを試してみます。
Unityちゃん公式ページの右上にあるDATA DOWNLOADから、Unityちゃんの3Dモデルデータをダウンロードします。
ダウンロードしたモデルファイル(2019年7月現在では UnityChan_1_2_1.unitypackage)をUnityのProjectビュー内にあるAssetにドラッグアンドドロップしてインポートします。
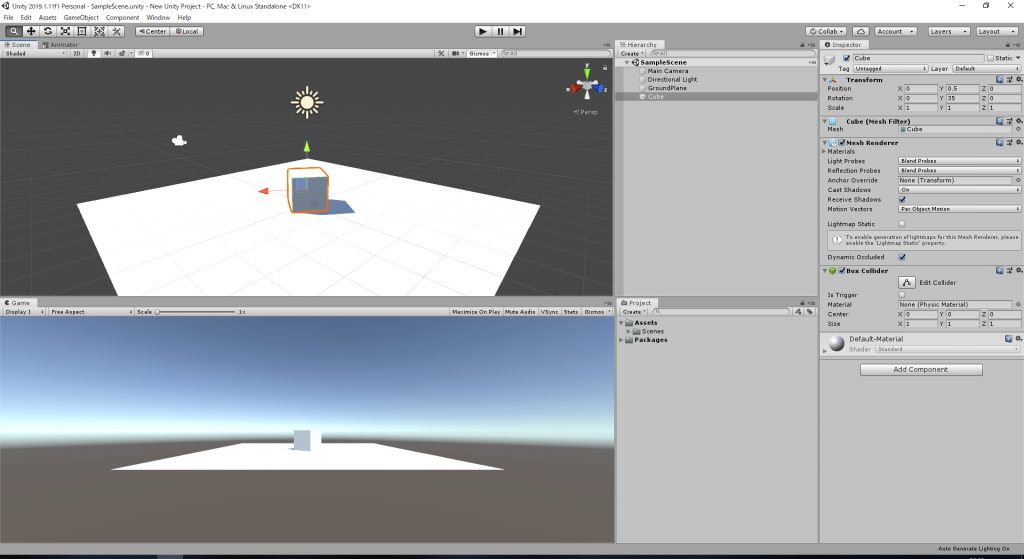
インポートが完了したら、Projectビューより、UnityChan/PrefabsにあるunitychanのprefabをHierarchyビューにドラッグアンドドロップします。
これでSceneにUnityちゃんが出現します。
このままでは静止するUnityちゃんを眺めることになるので、アニメーションを追加します。
Projectビューより、右クリックで「Animator Controller」を作成し、適当な名前を付けてからダブルクリックで「Animator」画面を開きます。
・Stateの定義
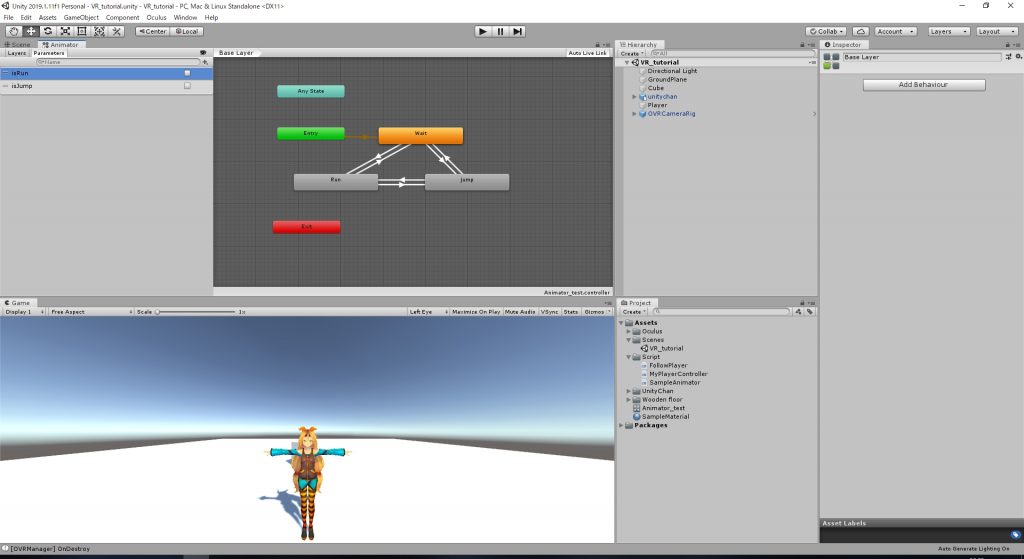
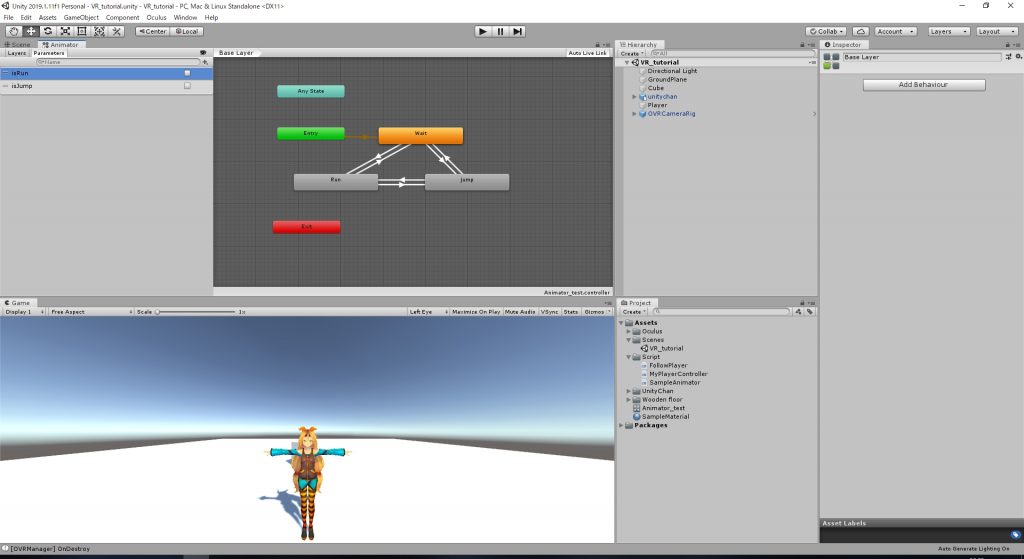
方眼状のAnimatorビューが現れるので、Base Layerの画面を右クリックしてCreate StateからEmptyを選びます。
するとBase Layerに新たなボックス「New State」が追加されます。名称はInspectorビューより変更可能です。
このボックスひとつひとつがモデルのState になり、状態遷移の方向や遷移のトリガをプログラムできます。
シーン開始時の初期状態はEntry(緑のボックス)です。
今回は待機、走る、ジャンプの3つのモーションを使用したいので、New Stateを全部で3つ用意し、名前を「Wait」「Run」「Jump」に設定します。
・Transitionの定義
状態の遷移先を定義します。Stateを右クリックしてTransitionを選択すると、カーソルに追従して矢印が伸びるようになります。
遷移先のStateに矢印をつないでいく形で状態遷移を作っていきます。
今回は次のように遷移先を定義しました。

・トリガの定義
状態遷移するトリガを設定します。
Animator画面の左側にあるParametersタブから、+ボタンを押して状態遷移のイベントを作成します。
今回はWaitを初期状態としているため、Runに遷移するためのフラグisRunと、Jumpに遷移するフラグisJumpを作成します。
isRunフラグとisJumpフラグはBool型で用意しましょう。
Base Layer画面で定義したTransition(白い矢印) をクリックして、矢印方向に状態遷移するためのイベントを設定します。
選択したTransitionのInspectorビューにConditionsリストがあります。
初期状態ではList is Emptyとなっているので、+ボタンを押してフラグを追加します。
例えばWaitからRunに遷移するTransitionでは、Conditionsを「isRun:True」と定義することで、Bool型のisRunフラグがTrueになった場合に、WaitからRunに状態を遷移させます。
ここで、Inspectorビューの項目の中に「Has Exit Time」というチェックボックスがありますが、オンにするとアニメーションの再生が完了するまで次の状態に遷移しません。
遷移フラグがTrueになった瞬間に状態を遷移させたい場合は、チェックを外しましょう。
・アニメーションの定義
StateのInspectorビューから、Motionの項目クリックします。
ここでState中に再生するアニメーションを選択します。
今回はWaitのStateに「WAIT02」、Runに「RUN00_F」、Jumpに「JUMP00」を適用します。
以上でAnimatorの設定は完了です。
ProjectビューのAnimatorファイルをHierarchyビューに設置したunitychanにドラッグアンドドロップすることで、モデルのアニメーションが適用されます。
これでキャラクターにアニメーションを追加することができました。
-
※アニメーションを実行するスクリプトファイルでエラーが発生した場合の対処法(error CS0234)
アニメーション用のスクリプトファイルを実行しようとしたとき、以下のエラーが発生しました。
error CS0234: 型または名前空間の名前 ‘Policy’ が名前空間 ‘System.Security’ に存在しません (アセンブリ参照があることを確認してください)。
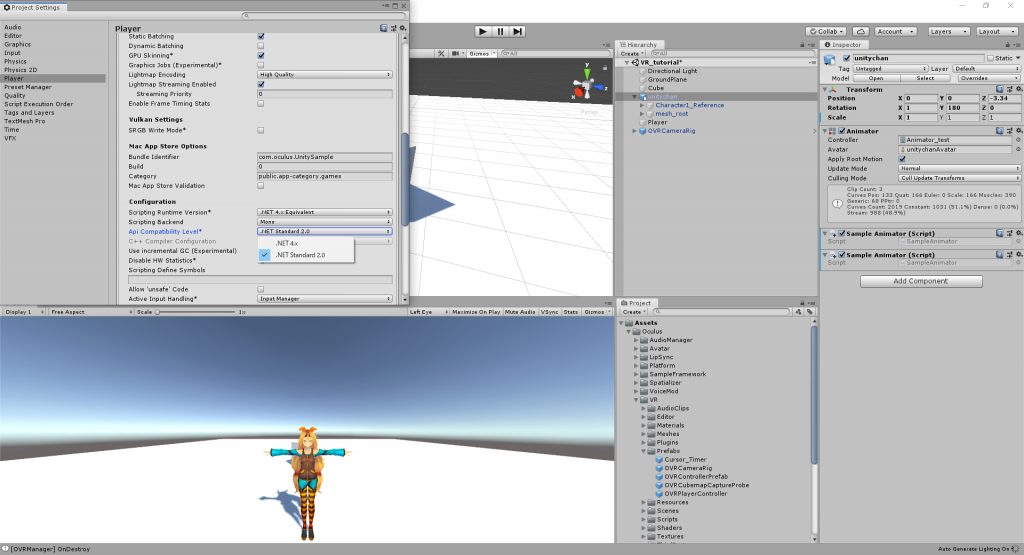
これは、Unityで使用する.NETのAPIバージョンを「standard 2.0」から「4.x」に変更することで解決しました。
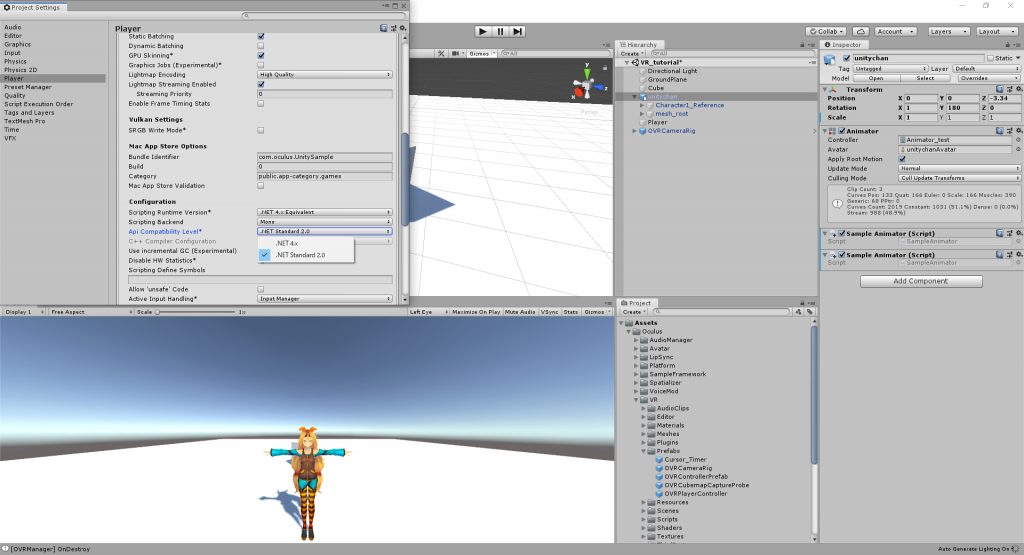
・対処方法
メニューバーのEdit > Project SettingsからPlayerタブを開きます。
Other Settings > Configuration > Api Compatibility Level の項目を.NET standard 2.0から.NET 4.xに変更します。

参考にしたサイト:【Unity】Unity-Chan!(ユニティちゃん)でCS0234エラーが発生したときの調査結果と解決方法 | Qiita@riekure
error CS0234 の対処方法は以上です。
ここからはOculus Rift SのtouchコントローラーでRunやJumpの操作をできるように改良していきます。
・Oculus Rift S 導入準備
Oculus Rift Sで自作アプリを動かすには、Oculusのソフトウェアにある「設定」、「一般」タブから「提供元不明」アプリの実行許可を与える必要があります。
「提供元不明」項目のチェックをオンにしましょう。

続いてUnityでOculus Rift Sを開発するための機能を追加します。
Asset StoreからOculus Integrationをダウンロード、インポートします。
Oculus Integration – Asset Store

「Unityで開く」をクリックするとプロジェクト上で使用できるようになります。
インポートが完了すると、「Project」画面の「Assets」に「Oculus」が追加されます。
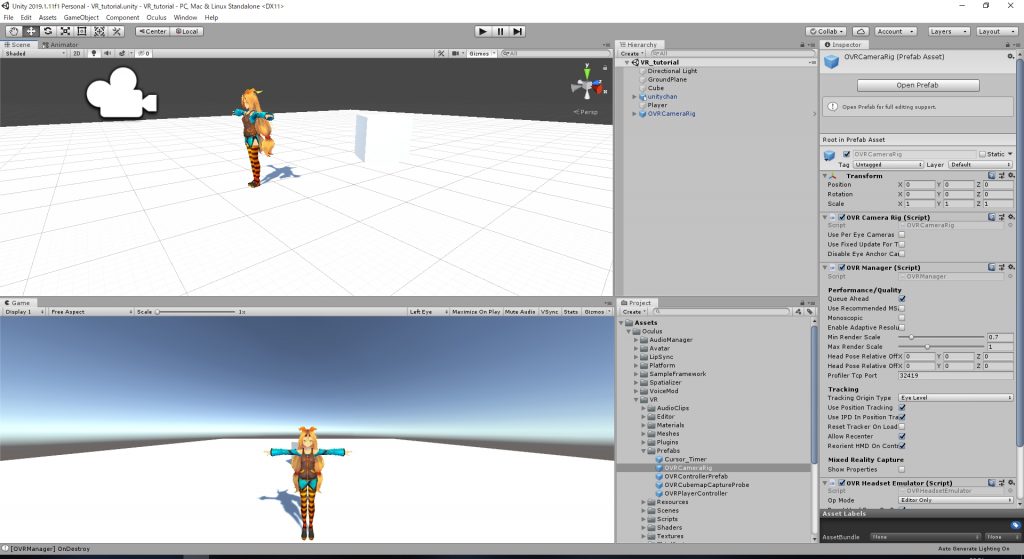
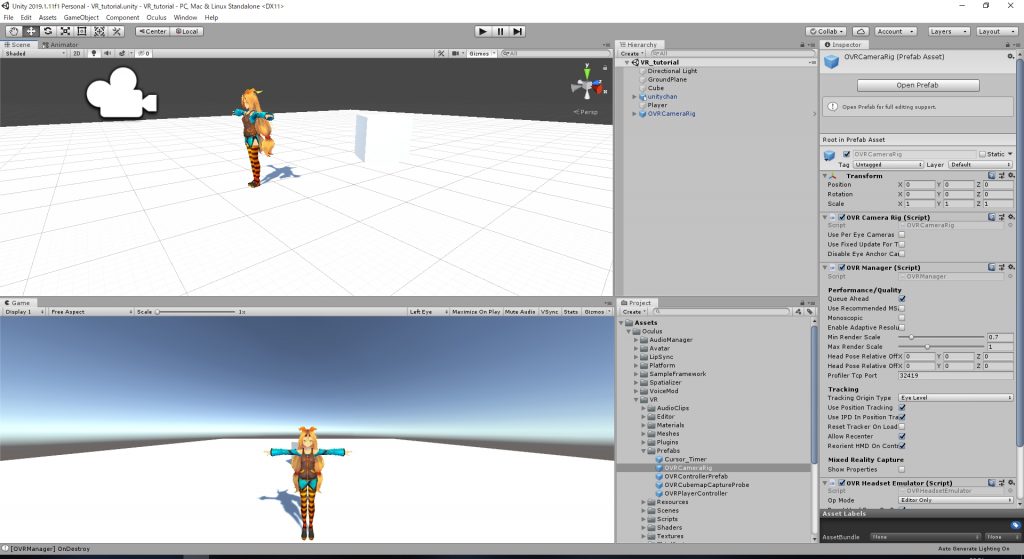
「Project」画面のAssets/Oculus/VR/PrefabsからOVRCameraRigをドラッグして「Hieraechy」画面に追加します。

このOVRCameraRigがOculusのカメラとなります。
通常のカメラは使用しないので、「Hieraechy」にあるMainCameraは消しておきましょう。
続いてtouchコントローラーを表示するPrefabを追加します。
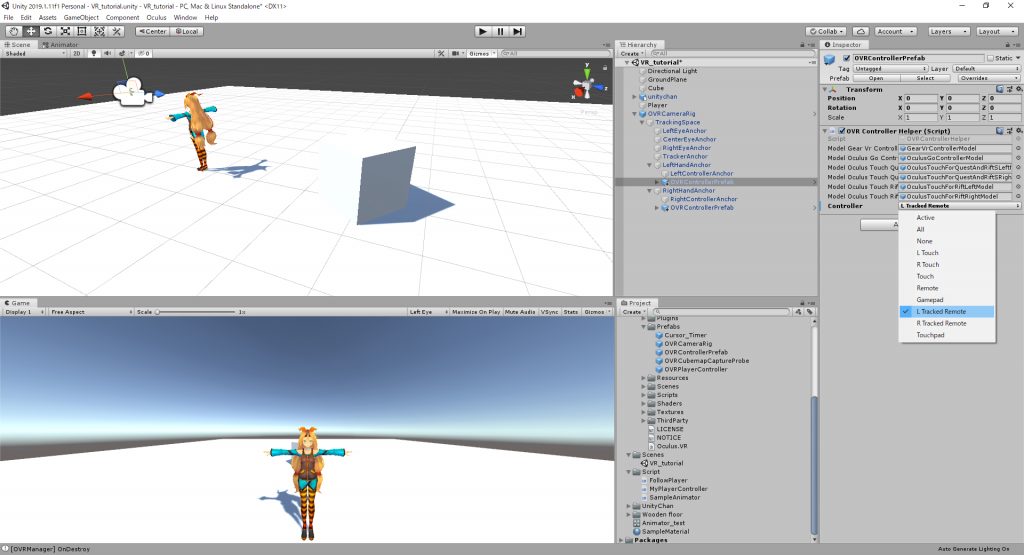
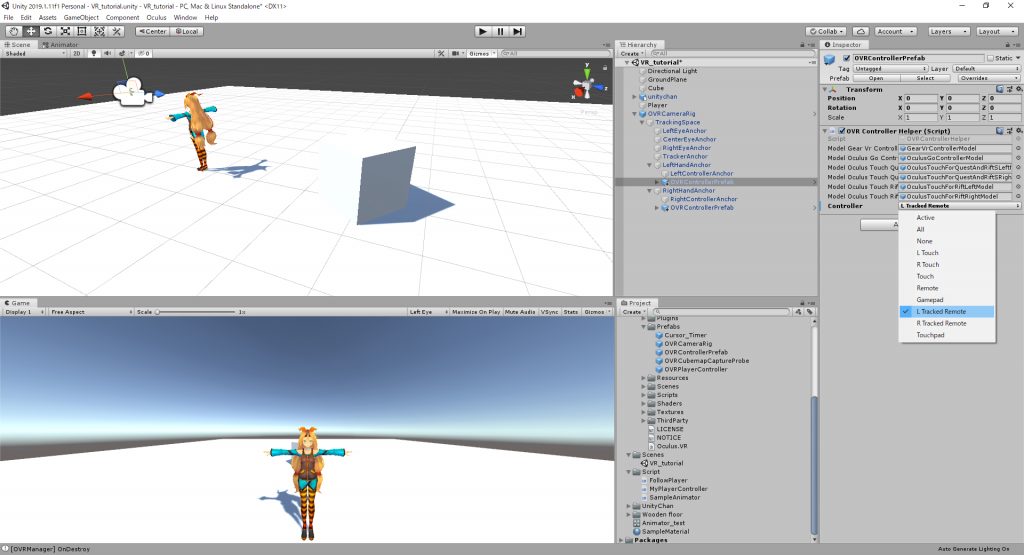
先ほど「Hieraechy」画面に追加したOVRCameraRigを展開して、中にあるLeftHandAnchorとRightHandAnchorの中に次のPrefabをドラッグして入れます。
Assets/Oculus/VR/Prefabs/OVRControllerPrefab
これでtouchコントローラーが画面上に表示されますが、デフォルトではすべて右手用コントローラーのグラフィックとなっています。
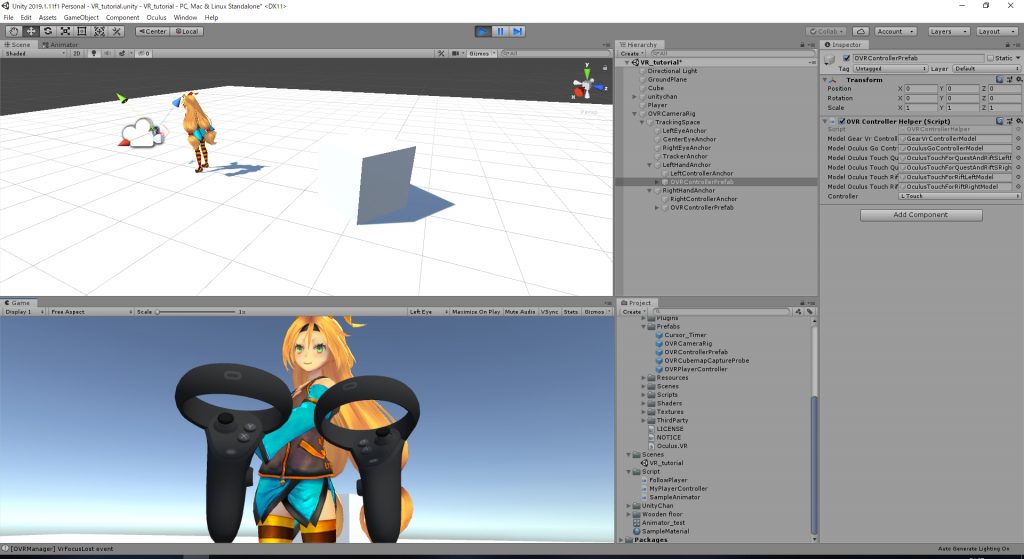
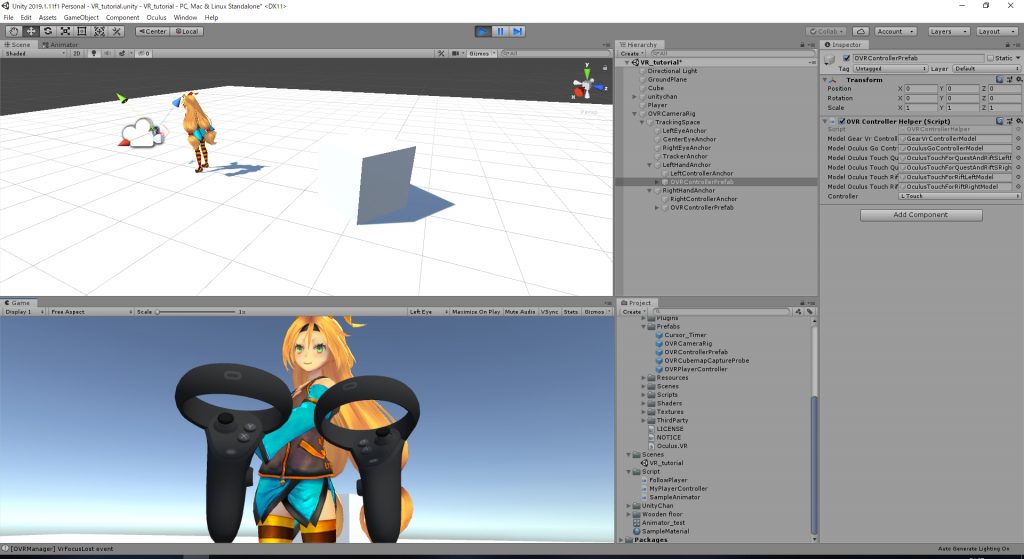
左手のコントローラーを正しく表示するには、「Hieraechy」画面からLeftHandAnchorのOVRControllerPrefabをクリックし、「Inspector」画面のOVR Controller Helper (Script)にあるControllerタブをL Tracked Remoteに設定しましょう。

touchコントローラーが追加されました。

それでは、touchコントローラーのAボタンとBボタンでRunとJumpを操作できるようにスクリプトを書き換えましょう。
先ほど作成したユニティちゃんを動かすスクリプトファイルを次のように変更します。
(今回スクリプトファイルの名前をSampleAnimator.csとしていますが、ファイル名に合わせてclass名を変更してください)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SampleAnimator : MonoBehaviour
{
// Animator component
private Animator animator;
// Transition flag define
private const string key_isRun = "isRun";
private const string key_isJump = "isJump";
// Start is called before the first frame update
void Start()
{
this.animator = GetComponent<Animator>();
}
// Update is called once per frame
void Update()
{
// Push Keyboard(DownArrow) or touch Controller(Right A)
if (OVRInput.Get(OVRInput.RawButton.A) || Input.GetKey(KeyCode.DownArrow))
{
// Wait >> Run
this.animator.SetBool(key_isRun, true);
}
else
{
this.animator.SetBool(key_isRun, false);
}
// Push Keyboard(Space) or touch Controller(Right B)
if (OVRInput.GetDown(OVRInput.RawButton.B) || Input.GetKey(KeyCode.Space))
{
// Wait or Run >> Jump
this.animator.SetBool(key_isJump, true);
}
else
{
this.animator.SetBool(key_isJump, false);
}
}
}
touchコントローラーのボタン割り当てはOVRのリファレンスに記載されています。
https://developer.oculus.com/documentation/unity/latest/concepts/unity-ovrinput/
実際に動かすとこんな感じ。
https://twitter.com/sumi_ame/status/1152571542858977280
楽しい!
次は物を掴みたいですね。