エッ!なにこれ!めっちゃ楽しい!!


・使用テクスチャ
【VRoid用】オフショルダーシャツコーデ白黒セット – BOOTH
【無料版あり】Saku*sakuボックスプリーツスカート – BOOTH
エッ!なにこれ!めっちゃ楽しい!!


・使用テクスチャ
【VRoid用】オフショルダーシャツコーデ白黒セット – BOOTH
【無料版あり】Saku*sakuボックスプリーツスカート – BOOTH
FF14オーケストラコンサート、通称エオコンに行ってきました。
前回の2017年エオコンに続いて2回目のコンサート参加です。

普段聞いているBGMがオーケストラ演奏になると何が良いって、全身でエオルゼアを感じることができるんですね。
ゲーム体験としてではなく、現実に風を感じて、匂いを感じて、風景を感じることができる。
それだけ、とてつもない力強さを持ったコンサートでした。
最高の体験をありがとう!
(撮影OKシーンより)
Oculus Utilities のGrabberサンプル「LocalAvatarWithGrab」にOVR Player Controllerスクリプトを張り付けたところ妙な挙動を見せたのでメモ。
OVRGrabberで物を持ちながら移動したいと思い、OVR Player Controllerを使えば簡単にできそうじゃん!と試したところ、つまずく点が多々あったのでその記録です。
コントローラでアバターを動かした瞬間、OVR Player Controllerスクリプトを貼ったアバターの視点が上向きにずれてしまう問題が発生しました。
Inspectorを見ると、CameraRigのY座標に妙な値が入っていました。
OVRPlayerController.csの中身を調べると、CameraRig.transform.localPositionの値に固定のオフセットが掛かっている箇所がありました(UpdateController()の処理)。
useProfileData がtrueのときに、Controllerの座標に合わせてCameraRigのY座標にオフセットをかける処理のようです。
useProfileDataをfalseにすることでこの処理を無効にできます。
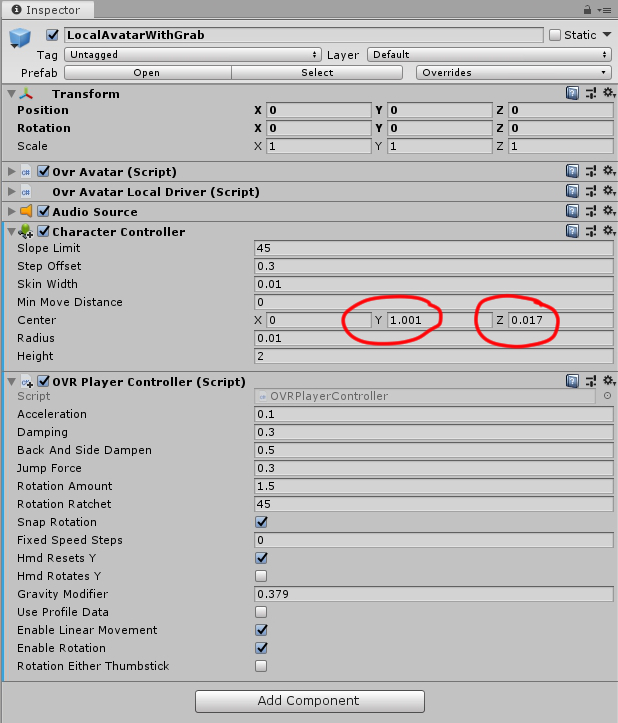
OVR Player ControllerのInspectorから、Use Profile Dataチェックボックスを外すことで、アバターの視点位置のズレは解消しました。
Use Profile Data を無効にしたところ、今度は視点がアバターの上空に飛ばされてしまいました。
LocalAvatarWithGrab 本体のTransformのPositionを見ると、本来アバターが存在するはずの座標からY軸方向とZ軸方向に定数値のオフセットが掛かっていることが分かりました。
このPositionのずれた座標の値をメモして、Character ControllerのCenterの座標に入れてあげることで視点の位置を調整することができました。
なぜそうなったのか原因はわかりませんでしたが、 時間のある時に Character Controllerの仕様を調べてみようと思います 。
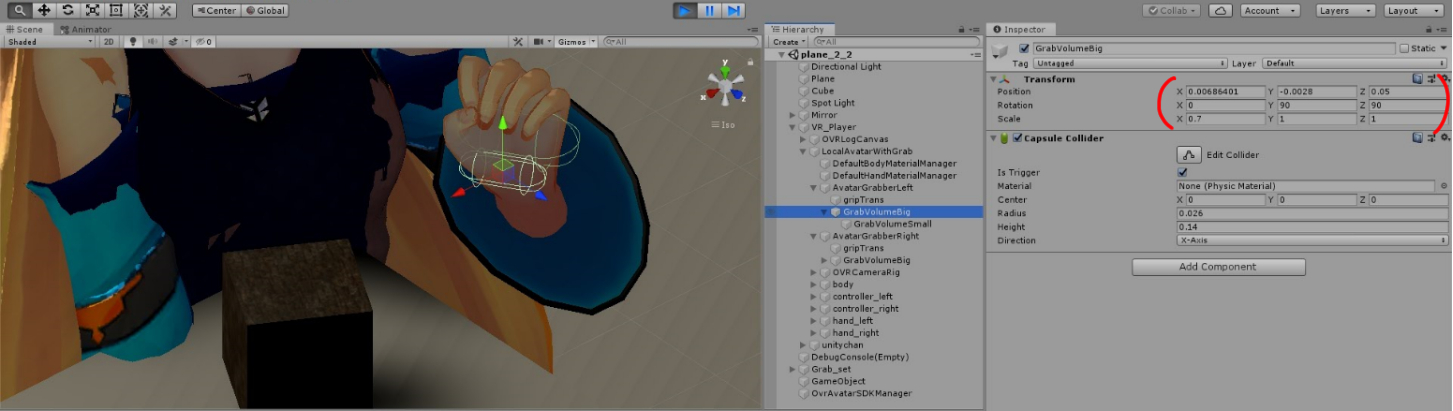
カメラは正常に設定できましたが、次はLocalAvatarWithGrabの子オブジェクトであるAvatarGrabberLeft(Right)のColliderがずれてしまいました。
どうやらカメラの向く方向に追従して子オブジェクトが動いてしまうようで、 OVRPlayerController.cs を確認したところUpdateTransform()の処理(HmdRotatesYがtrueの時に実行される個所)が原因であることが分かりました。
HmdRotatesY は OVR Player Controller のInspectorからHmd Rotates Yのチェックボックスを外すことで無効化できます。
Hmd Rotates Y を無効にするとGrabberのColliderの位置がしっかり手の動きに追従するようになりました。
備考
AvatarGrabberの子であるGrabVolumeが把持範囲のColliderを持っているんですね。Transformの値を変えることでColliderの位置や角度を自由に決めることができました。
投稿日:2019/07/20
最終更新:2019/07/20
・今回の内容
3Dモデルキャラクター(ユニティちゃん)を表示する
ユニティちゃんを動かす
Oculus Rift Sのtouchコントローラーで操作する
キャラクターが動くところを見てみたい、というモチベーションで、Unity公式モデルのユニティちゃんを動かします。
参考にしたサイト:【Unity】キャラクターをアニメーションさせてみよう | 株式会社イーディーエー
こちらのサイトを参考にしてユニティちゃんモデルのアニメーションを試してみます。
Unityちゃん公式ページの右上にあるDATA DOWNLOADから、Unityちゃんの3Dモデルデータをダウンロードします。
ダウンロードしたモデルファイル(2019年7月現在では UnityChan_1_2_1.unitypackage)をUnityのProjectビュー内にあるAssetにドラッグアンドドロップしてインポートします。
インポートが完了したら、Projectビューより、UnityChan/PrefabsにあるunitychanのprefabをHierarchyビューにドラッグアンドドロップします。
これでSceneにUnityちゃんが出現します。
このままでは静止するUnityちゃんを眺めることになるので、アニメーションを追加します。
Projectビューより、右クリックで「Animator Controller」を作成し、適当な名前を付けてからダブルクリックで「Animator」画面を開きます。
・Stateの定義
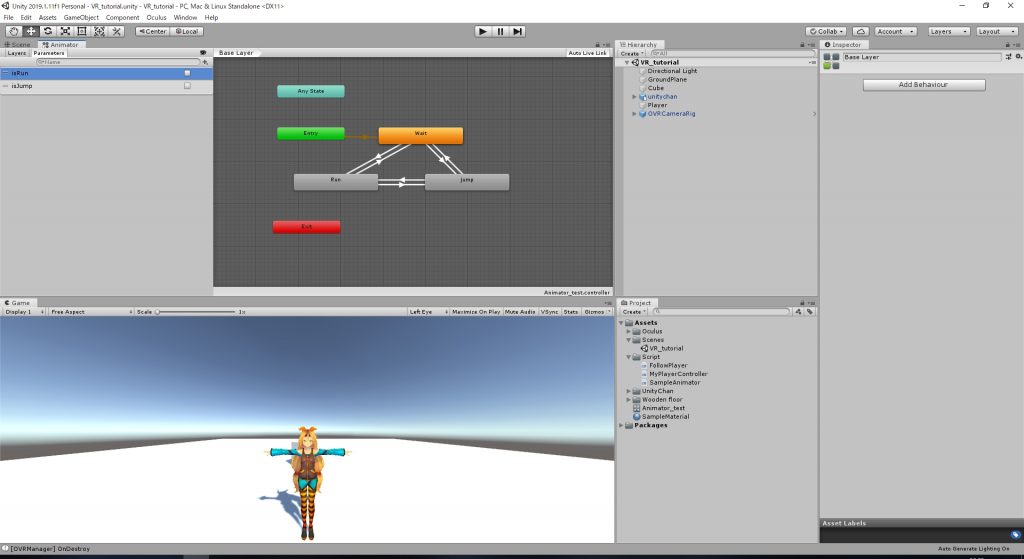
方眼状のAnimatorビューが現れるので、Base Layerの画面を右クリックしてCreate StateからEmptyを選びます。
するとBase Layerに新たなボックス「New State」が追加されます。名称はInspectorビューより変更可能です。
このボックスひとつひとつがモデルのState になり、状態遷移の方向や遷移のトリガをプログラムできます。
シーン開始時の初期状態はEntry(緑のボックス)です。
今回は待機、走る、ジャンプの3つのモーションを使用したいので、New Stateを全部で3つ用意し、名前を「Wait」「Run」「Jump」に設定します。
・Transitionの定義
状態の遷移先を定義します。Stateを右クリックしてTransitionを選択すると、カーソルに追従して矢印が伸びるようになります。
遷移先のStateに矢印をつないでいく形で状態遷移を作っていきます。
今回は次のように遷移先を定義しました。
・トリガの定義
状態遷移するトリガを設定します。
Animator画面の左側にあるParametersタブから、+ボタンを押して状態遷移のイベントを作成します。
今回はWaitを初期状態としているため、Runに遷移するためのフラグisRunと、Jumpに遷移するフラグisJumpを作成します。
isRunフラグとisJumpフラグはBool型で用意しましょう。
Base Layer画面で定義したTransition(白い矢印) をクリックして、矢印方向に状態遷移するためのイベントを設定します。
選択したTransitionのInspectorビューにConditionsリストがあります。
初期状態ではList is Emptyとなっているので、+ボタンを押してフラグを追加します。
例えばWaitからRunに遷移するTransitionでは、Conditionsを「isRun:True」と定義することで、Bool型のisRunフラグがTrueになった場合に、WaitからRunに状態を遷移させます。
ここで、Inspectorビューの項目の中に「Has Exit Time」というチェックボックスがありますが、オンにするとアニメーションの再生が完了するまで次の状態に遷移しません。
遷移フラグがTrueになった瞬間に状態を遷移させたい場合は、チェックを外しましょう。
・アニメーションの定義
StateのInspectorビューから、Motionの項目クリックします。
ここでState中に再生するアニメーションを選択します。
今回はWaitのStateに「WAIT02」、Runに「RUN00_F」、Jumpに「JUMP00」を適用します。
以上でAnimatorの設定は完了です。
ProjectビューのAnimatorファイルをHierarchyビューに設置したunitychanにドラッグアンドドロップすることで、モデルのアニメーションが適用されます。
これでキャラクターにアニメーションを追加することができました。
※アニメーションを実行するスクリプトファイルでエラーが発生した場合の対処法(error CS0234)
アニメーション用のスクリプトファイルを実行しようとしたとき、以下のエラーが発生しました。
error CS0234: 型または名前空間の名前 ‘Policy’ が名前空間 ‘System.Security’ に存在しません (アセンブリ参照があることを確認してください)。
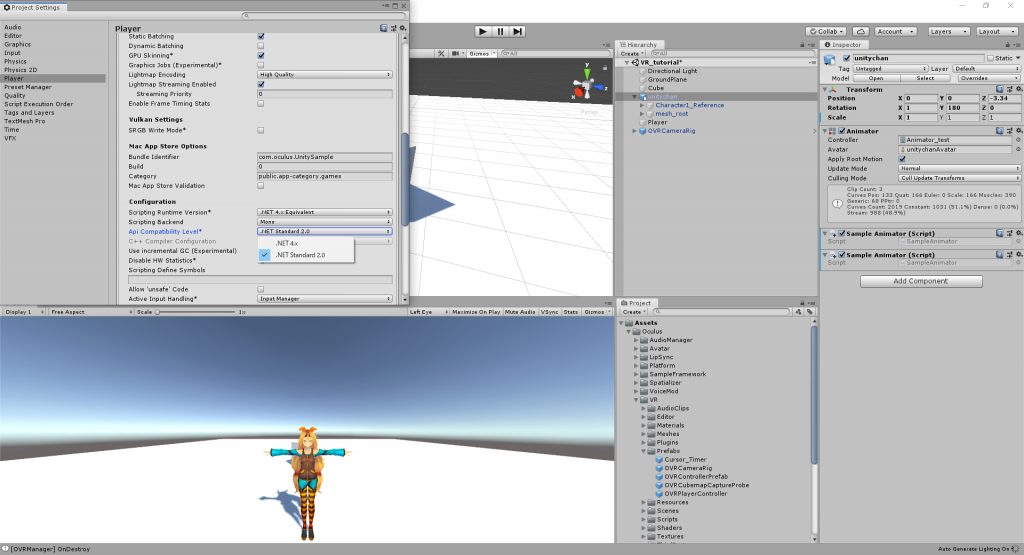
これは、Unityで使用する.NETのAPIバージョンを「standard 2.0」から「4.x」に変更することで解決しました。
・対処方法
メニューバーのEdit > Project SettingsからPlayerタブを開きます。
Other Settings > Configuration > Api Compatibility Level の項目を.NET standard 2.0から.NET 4.xに変更します。
参考にしたサイト:【Unity】Unity-Chan!(ユニティちゃん)でCS0234エラーが発生したときの調査結果と解決方法 | Qiita@riekure
error CS0234 の対処方法は以上です。
ここからはOculus Rift SのtouchコントローラーでRunやJumpの操作をできるように改良していきます。
・Oculus Rift S 導入準備
Oculus Rift Sで自作アプリを動かすには、Oculusのソフトウェアにある「設定」、「一般」タブから「提供元不明」アプリの実行許可を与える必要があります。
続いてUnityでOculus Rift Sを開発するための機能を追加します。
Asset StoreからOculus Integrationをダウンロード、インポートします。
Oculus Integration – Asset Store
「Unityで開く」をクリックするとプロジェクト上で使用できるようになります。
インポートが完了すると、「Project」画面の「Assets」に「Oculus」が追加されます。
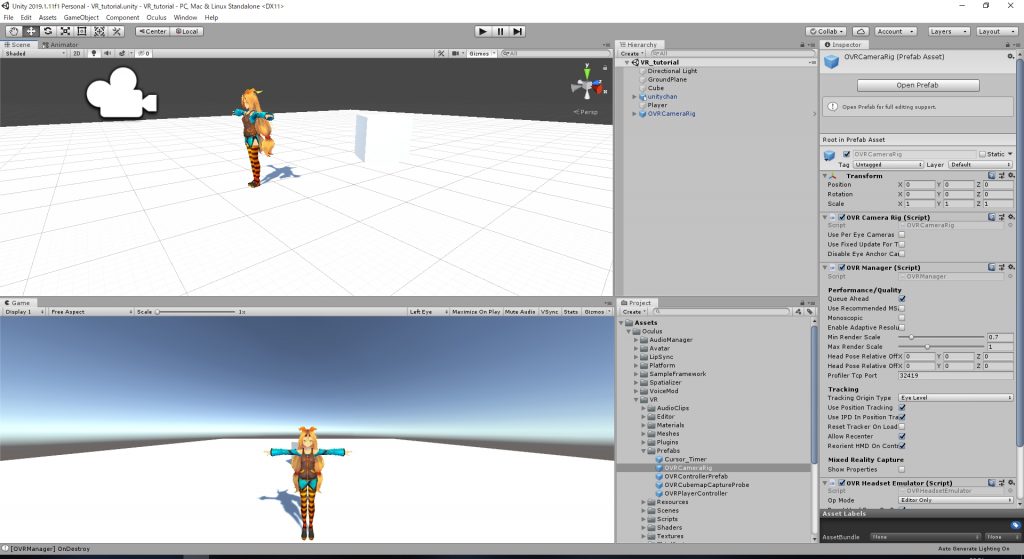
「Project」画面のAssets/Oculus/VR/PrefabsからOVRCameraRigをドラッグして「Hieraechy」画面に追加します。
このOVRCameraRigがOculusのカメラとなります。
通常のカメラは使用しないので、「Hieraechy」にあるMainCameraは消しておきましょう。
続いてtouchコントローラーを表示するPrefabを追加します。
先ほど「Hieraechy」画面に追加したOVRCameraRigを展開して、中にあるLeftHandAnchorとRightHandAnchorの中に次のPrefabをドラッグして入れます。
Assets/Oculus/VR/Prefabs/OVRControllerPrefab
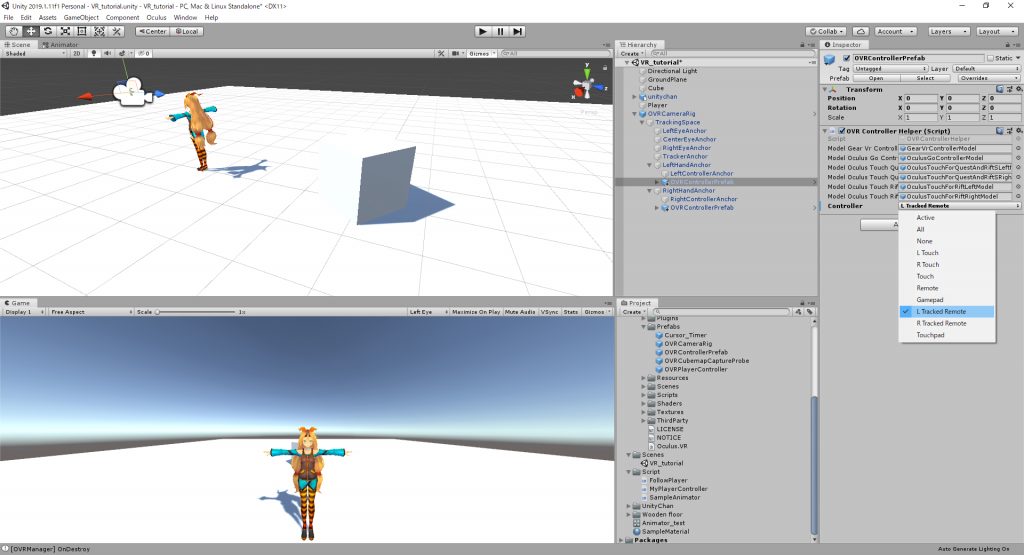
これでtouchコントローラーが画面上に表示されますが、デフォルトではすべて右手用コントローラーのグラフィックとなっています。
左手のコントローラーを正しく表示するには、「Hieraechy」画面からLeftHandAnchorのOVRControllerPrefabをクリックし、「Inspector」画面のOVR Controller Helper (Script)にあるControllerタブをL Tracked Remoteに設定しましょう。
それでは、touchコントローラーのAボタンとBボタンでRunとJumpを操作できるようにスクリプトを書き換えましょう。
先ほど作成したユニティちゃんを動かすスクリプトファイルを次のように変更します。
(今回スクリプトファイルの名前をSampleAnimator.csとしていますが、ファイル名に合わせてclass名を変更してください)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SampleAnimator : MonoBehaviour
{
// Animator component
private Animator animator;
// Transition flag define
private const string key_isRun = "isRun";
private const string key_isJump = "isJump";
// Start is called before the first frame update
void Start()
{
this.animator = GetComponent<Animator>();
}
// Update is called once per frame
void Update()
{
// Push Keyboard(DownArrow) or touch Controller(Right A)
if (OVRInput.Get(OVRInput.RawButton.A) || Input.GetKey(KeyCode.DownArrow))
{
// Wait >> Run
this.animator.SetBool(key_isRun, true);
}
else
{
this.animator.SetBool(key_isRun, false);
}
// Push Keyboard(Space) or touch Controller(Right B)
if (OVRInput.GetDown(OVRInput.RawButton.B) || Input.GetKey(KeyCode.Space))
{
// Wait or Run >> Jump
this.animator.SetBool(key_isJump, true);
}
else
{
this.animator.SetBool(key_isJump, false);
}
}
}
touchコントローラーのボタン割り当てはOVRのリファレンスに記載されています。
https://developer.oculus.com/documentation/unity/latest/concepts/unity-ovrinput/
実際に動かすとこんな感じ。
https://twitter.com/sumi_ame/status/1152571542858977280
楽しい!
次は物を掴みたいですね。
投稿日:2019/07/20
最終更新:2019/07/20
・今回の内容
Unityインストール
はじめてのプロジェクト作成
Oculus Rift Sを購入しました!
はじめてUnityを使った3Dゲーム開発環境を整えるにあたり、辿ってきた手順を記します。
触ってみたいけど何から始めればいいか分からない、といった方の道標になると幸いです。
・Unityインストール
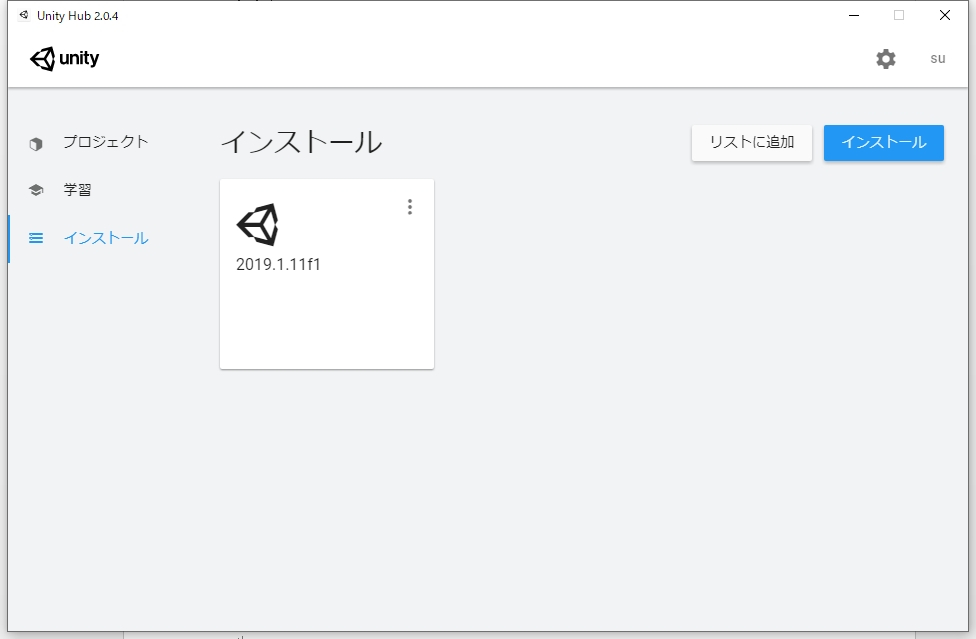
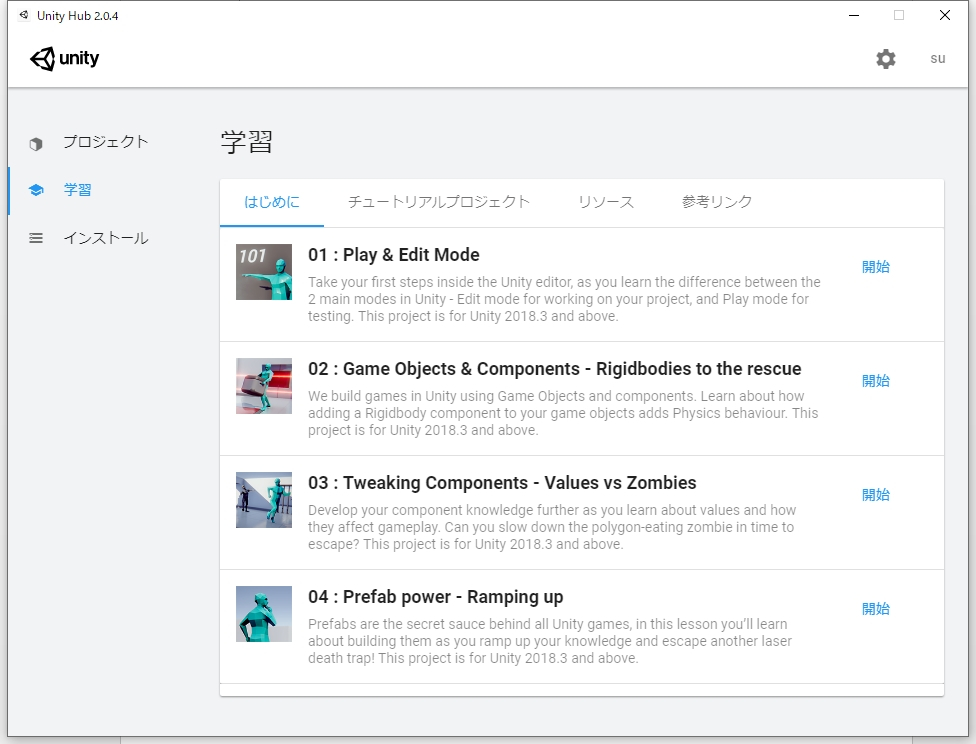
公式サイトからUnity Hubをダウンロードします。
参考にしたサイト:Unity Hub を利用してUnity 2018 をインストールする (Unityプログラミング) | iPentec
Unity Hubより最新バージョン(2019/07現在:2019.1.11f)をインストールしました。
「学習」タブにある「はじめに」のコンテンツは、Unityの操作画面でどのようなことをするのかを短時間で学習できるのでオススメです。
・はじめてのプロジェクト
次のサイトを参考にして、とりあえず何かプロジェクトを作ってみることにしました。
参考にしたサイト:Unity初期設定・チュートリアル.HMD(Oculus rift cv1)向けにビルド. | Qiita@mask0
真っ白な平面の上に立方体のオブジェクトを生成できました。
このフィールドをベースにして色々な機能を試していきます。
・Unityをはじめて触ってみて
予備知識が全くない状態でスタートしたこともあり、新規プロジェクトを作るだけでも四苦八苦でした。
ただ、やり方さえ掴めば充実したサポートも手伝って快適に開発できる環境が整っているという印象です。
Unity公式サイトから提供されているゲーム作成のチュートリアルも充実していて、迷ったときの参考になりました。
https://unity3d.com/jp/learn/tutorials/projects/hajiuni-jp
NEXT: キャラクターを動かす
RTX2070が届いた。うおおーー!!PCでゲームができる!!
FF14のベンチではHD最高品質で平均120fpsという結果だった。いいねー。
PS4から移った感想ですが、DirectX11で光とか水とか凄く綺麗で感動してます。
景色がきらきらして見えて、体が軽くなった気分である。
いよいよ来月はパッチ5.0だなぁオイ!
本日から新しい元号新しい時代ということで、気が引き締まるような、これからも頑張ろうと思うような、そんな錯覚にも似たやる気が湧き上がってくる5月1日でした。
私は平成生まれなので元号の境目を経験するのは初めてで、国中の人達がお祝いムードで新しい時代を迎えられ、自分自身も清々しさの下に令和を迎えることができて非常に嬉しく思います。
平成最後の日にはとても嬉しい、最高の日を過ごすことができました。
終わり良ければ総て良しと云いますが、自分が生まれた平成は素晴らしい時代だったと思います。
令和の時代も毎日を良い日々にしていきたいですね。
これからも本ブログをどうぞよろしくお願いいたします。
「今の自分は本当に昨日の自分と同じなのだろうか」――
これは自己同一性の問題として哲学や心理学で目にすることもある題材ですが、考えても考えてもよく分からない問題でもあると思います。
自分が自分であるなんて当たり前のことを考えたことがなかった私は、初めてこの問題を目にしたときはとても面白いと感じたように記憶しています。普段考えないこと、自分では思いもしなかったことを考えるのが大好きです。
長らく使用していたDELLのノートパソコンXPS13のメモリ不足とストレージ不足が限界を迎えたので、新たにデスクトップPCを組んだ。
構成
OS: Windows 10 Home
CPU: Intel Core i7-9700K
メモリ: 16GB DDR4-2666
SSD(OS): 240GB
SSD(作業用): 500GB
マザーボード: ATX Z390 (MPG Z390 GAMING PRO CARBON AC)
電源: 750W (NeoECO Gold NE750G)
ケース: COUGAR TURRET
CPUファン: 虎徹 Mark II

一週間ほど使ってみた感想としては、平常負荷でCPUコア温度は40℃程度、ファンの音はCPUクーラー、電源、ケース備え付けクーラー共にまったく気にならなかった。一部レビューで電源ファンに高周波ノイズがあると聞いていたが、今のところ確認できず無音に近い。
映像出力はHDMIとDisplay Portのデュアルディスプレイで使用している。
ケースの強化ガラスは黒いスモークがかかっており、マザボやファンのLEDが透けて見えていい感じ。
FF14のパッチ5.0発売に合わせてRTX2070を追加予定。グラボ合わせてトータル180k切るくらいで納まった。 i7-9700K+RTX2070のBTOが170kほど(2019年4月現在)だったので大満足です。
備忘録:
新規インストールしたWindows10にてfirefoxでブラウジングした際に、.jpg形式の画像を保存すると拡張子が.jfifとなる問題が発生した。
原因はwindowsのレジストリキーが書き換わったためであった。
今まで使っていたノートPCではこの問題は確認できず、なぜ.jfifに置き換わったかは不明。
・環境
Windows 10 Home 64bit (Version 1809)
・修復手順
(1) Windowsメニューから「regedit」と検索してレジストリエディターを起動する。
(2) アドレスバーから以下のディレクトリを指定して「image/jpeg」の項目を開く。